Unleash the Power of Chakra UI and NextJs for Stunning Web Design Get Started Now.
Chakra UI is a modern, open-source React component library that facilitates the building of accessible and responsive user interfaces. It offers a collection of pre-styled components and design tokens, streamlining the development process.
Next.JS is a JavaScript framework for building React-based web applications. It allows React components to be rendered on the server side — by generating HTML content from the server side which helps improve performance and search engine optimization (SEO).
To get started, first create your Next.JS project on your local machine.
Step 1: Create a New Next.js Project
Creating a new Next.js project. Open your terminal and run the following command:
npx create-next-app@latest next-with-chakra
A Next.js project directory called next-with-chakra is created. Enter this directory using -- cd next-with-chakra
Step 2: Install Chakra UI using the command
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
After installing Chakra UI, you need to set up the ChakraProvider at the root of your application. This can be either in your index.jsx, index.tsx, or App.jsx depending on the framework you use. Using Next.Js navigate to your pages folder and execute step 3 as seen below.
Step 3: Write the following code in your _app.js file:
import * as React from 'react'
// 1. import `ChakraProvider` component
import { ChakraProvider } from '@chakra-ui/react'
function App({Component, pageProps}) {
// 2. Wrap ChakraProvider at the root of your app
return (
<ChakraProvider>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default App
The ChakraProvider component initializes chakra in your web application.
Step 4: Start Development
The whole setup is complete and Chakra UI is successfully installed, run the command:
npm run dev
One of the interesting features of Chakra-UI is, that styles used in creating your user interfaces are present as React components, so all you need to do is; import a certain component you need and it is ready for use. In this article, you will see a few steps taken to create certain landing page sections using Chakra-UI with next.js.
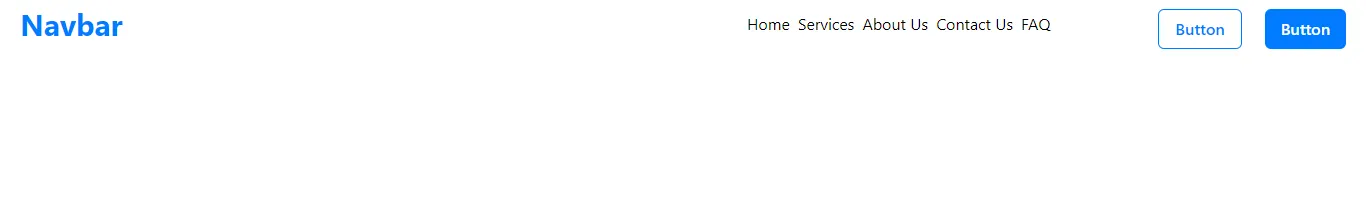
Navigation bar.
When trying to stack your items in a nav bar horizontally one component can be really efficient this is the ‘HStack’ component. The HStack or Horizontal stack component works in some ways like the css flexbox. Especially, in displaying items horizontally. The link components are used to create links that will navigate users to certain pages like the following:
- Home page
- About Us page
- Contact us page
- FAQ page.
import React from "react";
import {Heading, HStack, Spacer, Link, Flex, Button, Box} from "@chakra-ui/react";
import NextLink from "next/link";
<Flex alignItems="center">
<Heading as="h1" size="lg" color="#007BFF" ml="20px">Navbar</Heading>
<Spacer />
<HStack>
<Link color="#000" as={NextLink} href="#"> Home</Link>
<Link color="#000" as={NextLink} href="#">Services</Link>
<Link color="#000" as={NextLink} href="#">About Us</Link>
<Link color="#000" as={NextLink} href="#">Contact Us</Link>
<Link color="#000" as={NextLink} href="#">FAQ</Link>
<Button ml="100px" bg="#FFF" border="1px solid" color="#007BFF" mt="10px">Button</Button>
<Button ml="15px" bg="#007BFF" color="#FFF" mt="10px" mr="20px">Button</Button>
</HStack>
</Flex>

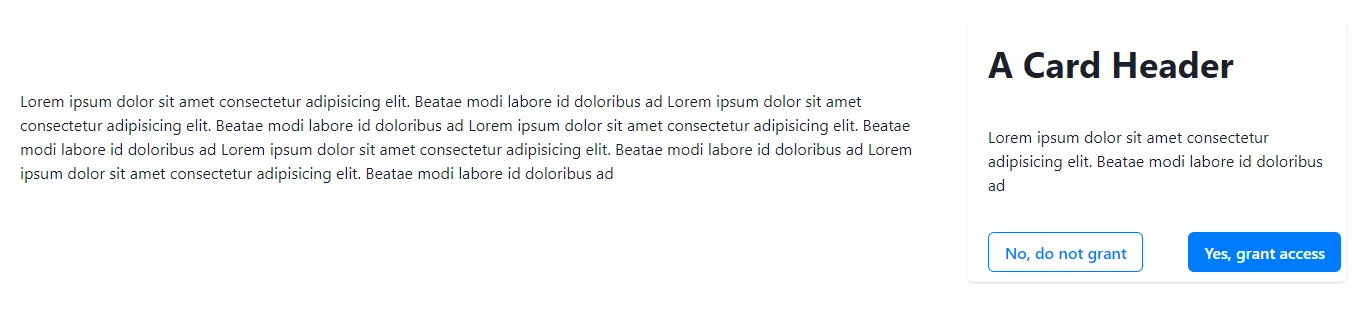
Card If a section contains a card with a body, header, and footer. You can arrange the elements inside the card with the Chakra UI card component. By importing the card component and its child components such as the:
- CardBody
- CardHeader
- CardFooter.
If necessary. To create a button inside the card. Import the button component. The button is created with Chakra generic styles, which can be tweaked to suit your wants.
import React from "react";
import {Heading, HStack, Spacer, Flex, Button, Card, CardBody, CardHeader, Stack} from "@chakra-ui/react";
import NextLink from "next/link";
<Flex alignItems="center">
<Text m="20px">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae modi
labore id doloribus ad Lorem ipsum dolor sit amet consectetur
adipisicing elit. Beatae modi labore id doloribus ad Lorem ipsum dolor
sit amet consectetur adipisicing elit. Beatae modi labore id doloribus
ad Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae
modi labore id doloribus ad Lorem ipsum dolor sit amet consectetur
adipisicing elit. Beatae modi labore id doloribus ad
</Text>
<Stack>
<Card maxW="md" mr="20px" mt="30px">
<CardHeader>
<Heading>A Card Header</Heading>
</CardHeader>
<CardBody>
<Text pb="15px">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae
modi labore id doloribus ad
</Text>
</CardBody>
<Flex gap="45px">
<Button border="1px solid" color="#007BFF" bg="#FFF" ml="20px" mb="10px">No, do not grant</Button>
<Button bg="#007BFF" color="#FFF" mb="10px" mr="5px">Yes, grant access</Button>
</Flex>
</Card>
</Stack>
</Flex>

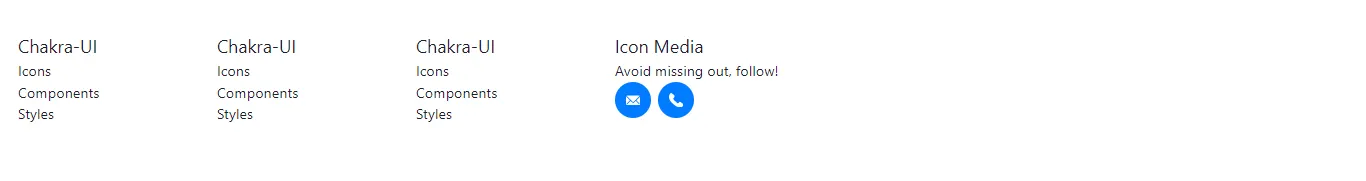
Footer
A footer section with social media icons could be styled using chakra. icons with shaped backgrounds with colors are quite fun to create, Chakra has component icons that are very efficient, there is no need to import a third-party icon module. Import the shape component, inside the shape component use the icon components for each of the social media icons, Like so:
import React from "react";
import {HStack, Text, Link, Flex, Grid, GridItem, Circle, Box, List, ListItem} from "@chakra-ui/react";
import NextLink from "next/link";
import { PhoneIcon } from "@chakra-ui/icons";
import { EmailIcon } from "@chakra-ui/icons";
<Grid templateColumns="repeat(8, auto)" mt="50px">
<GridItem ml="20px" colSpan="1">
<Text fontSize="20px" fontWeight="400px">
Chakra-UI
</Text>
<List>
<Link as={NextLink} href="#">
<ListItem>Icons</ListItem>
</Link>
<Link as={NextLink} href="#">
<ListItem>Components</ListItem>
</Link>
<Link as={NextLink} href="#">
<ListItem>Styles</ListItem>
</Link>
</List>
</GridItem>
<GridItem colSpan="1">
<Text fontSize="20px" fontWeight="400px">
Chakra-UI
</Text>
<List>
<Link as={NextLink} href="#">
<ListItem>Icons</ListItem>
</Link>
<Link as={NextLink} href="#">
<ListItem>Components</ListItem>
</Link>
<Link as={NextLink} href="#">
<ListItem>Styles</ListItem>
</Link>
</List>
</GridItem>
<GridItem colSpan="1">
<Text fontSize="20px" fontWeight="400px">
Chakra-UI
</Text>
<List>
<Link as={NextLink} href="#">
<ListItem>Icons</ListItem>
</Link>
<Link as={NextLink} href="#">
<ListItem>Components</ListItem>
</Link>
<Link as={NextLink} href="#">
<ListItem>Styles</ListItem>
</Link>
</List>
</GridItem>
<GridItem colSpan="1">
<Text fontSize="20px" fontWeight="400px">
Icon Media
</Text>
<Text>Avoid missing out, follow!</Text>
<HStack>
<Link as={NextLink} href="#">
<Circle size="40px" bg="#007BFF" color="#FFF">
<EmailIcon />
</Circle>
</Link>
<Link as={NextLink} href="#">
<Circle size="40px" bg="#007BFF" color="#FFF">
<PhoneIcon />
</Circle>
</Link>
</HStack>
</GridItem>
</Grid>

Conclusion
In summary, we have demonstrated how you can use Chakra UI inside your nextjs project to create sections like a navbar using the HStack component and the link component, a card with a header, body, and button using the card component, and creating a footer with Chakra UI icons and we have seen how effective the flex and grid components work in Chakra UI.
Chakra UI is a powerful tool for creating visually appealing and accessible web applications. Chakra UI helps developers assemble UI components that enhance productivity and design consistency quickly.