Prerequisites
Before going ahead to create your project with Vite, the following prerequisites must be installed on your local machine:
What is React.js?
React.js, often referred to as React, is an open-source JavaScript library used for building user interfaces for web applications. In simple terms, it's a tool that helps developers create interactive and dynamic web pages with a focus on providing a smooth and responsive user experience.
React allows developers to break down the user interface into small, reusable components. These components can be thought of as building blocks, each responsible for a specific part of the user interface. React makes it easy to manage and update these components efficiently, ensuring that changes in one part of the interface don't affect the rest.
What is Vite?
Vite is a build tool for front-end development that is designed to be fast and developer-friendly. It leverages native ES modules in modern browsers to serve your code as quickly as possible during development. Vite is known for its fast startup time, which makes it an excellent choice for building JavaScript applications.
What are Git and GitHub?
Git is a distributed version control system (VCS) used to track changes in source code during software development. Git allows many developers to work on the same project at the same time. It tracks changes made to the codebase, keeps a history of those changes, and helps merge and collaborate on code.
GitHub is a web-based platform that provides hosting for Git repositories. It is a platform for collaboration, code sharing, and project management. GitHub allows developers and teams to host their Git repositories in the cloud. Developers can push their local Git repositories to GitHub, making it easy for others to access, contribute to, and collaborate on the code.
Setting Up Your React project
Create a new React.js Project, open your terminal, and run the following command:
npm create vite@latestThe above command will ask you for your project name, and add a name to the project.
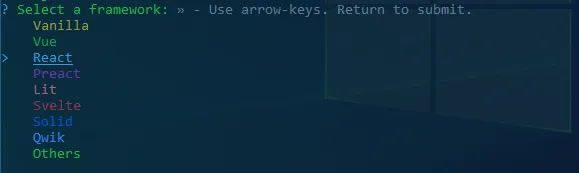
Select a framework for your project

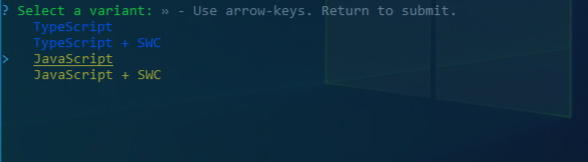
Select a variant for your project, In this case, variant refers to the programming language you want to use for your project.
 Afterwards, your project is scaffolded by Vite. Enter into the project directory using
Afterwards, your project is scaffolded by Vite. Enter into the project directory using cd <project name>.Install dependency packages, needed during development, run the command:
npm install- Start your development server, run the command :
This will start the development server, and you can access your React.js application atnpm run devhttp://localhost:5173/.
Pushing to GitHub
Finally, let's push our project to GitHub for version control. Follow these steps:
- Create a new repository on GitHub.
- In your terminal, navigate to the root directory of your project.
- Initialize a Git repository if you haven't already:
git init - Add all the files to the repository:
git add . - Commit your changes:
git commit -m "Initial commit" Link your local repository to the remote repository you created on GitHub:
git remote add origin <repository-url>Replace
<repository-url>with the URL of your GitHub repository.Push your code to GitHub:
git push -u origin master
Conclusion
In summary, this is a guide that demonstrates how to scaffold a React.js project with Vite which helps to serve your codes as quickly as possible during development and push to Git Hub for version control.